О цвете
Глава из книги Вадима и Владислава Дунаевых "Графика для офиса"
1. О природе цвета2. Модель RGB
3. Модель CMYK
4. Модели HSB и HLS
5. Модель Lab
6. Цветовой охват
7. Глубина цвета
Любое графическое изображение можно представить как некоторую композицию разноокрашенных областей. Поэтому основная информация о картинке — данные о цвете. Цвет — это свойство видимых предметов, непосредственно воспринимаемое глазом. На первый взгляд, все понятно. Однако при смешении красок в банке или на палитре художника, а также при выводе изображения на монитор или принтер или, наоборот, при сканировании картинок постоянно возникают вопросы о цвете и цветопередаче (переносе изображений с одного носителя на другой или с одного устройства вывода на другое). Все не так просто, как кажется. Художники, полиграфисты и дизайнеры знают, как это важно. Ощущение цвета очень индивидуально. Однако во всем этом многообразии можно найти нечто общее. В противном случае у нас не было бы ни мониторов, ни принтеров, ни сканеров, ни телевизоров. Поиск универсалий — это поиск моделей, которые отбрасывают все несущественное и подробно описывают наиболее важное для практики.
В этом разделе мы рассмотрим основные цветовые модели, применяемые в компьютерных технологиях и полиграфии. Иметь представление о цветовых моделях важно с практической точки зрения, поскольку в графических редакторах параметры установки цвета, доступные в различных диалоговых окнах, а также режимы представления изображений соответствуют этим моделям.
1. О природе цвета
Прежде чем перейти к моделям представления информации о цвете, рассмотрим, что такое цвет с точки зрения физики. Известно, что мы видим окружающие предметы благодаря воздействию света на сетчатку глаза. Этот свет может быть излученным или отраженным предметами. Мы можем видеть предметы, которые излучают свет сами по себе (например, звезды, электрические лампочки, костер). Чтобы увидеть другие, не светящиеся сами по себе предметы, необходим источник внешнего света (например, фонарь). Предметы, освещенные внешним светом, становятся видимыми благодаря отражению этого света. Между глазом и предметом существует некоторая среда, через которую распространяется свет, несущий информацию о предмете. Эта среда может влиять на проходящий через нее свет. Кроме того, предметы могут частично поглощать падающий на них свет, отражая лишь некоторую измененную его часть. Например, краска — это вещество, которое поглощает одну часть света, а другую отражает. Так, падающий на предмет свет может быть белым, а отраженный — красным, зеленым, синим или каким-нибудь другим. Если на пути луча белого света установить прозрачную пленку какого-нибудь цвета, то выходной луч приобретет такой же цвет. Такие пленки обычно называют световыми (цветными) фильтрами. Иначе говоря, вещество может отражать, поглощать и пропускать через себя свет. Свет, получаемый в результате взаимодействия с веществом, отличается, в общем случае, от исходного света. Таким образом, информация о предмете, переносимая светом, претерпевает изменения из-за взаимодействия света с веществом на пути его распространения.
С точки зрения физики свет имеет электромагнитную природу. Это означает, что свет представляет собой композицию (смесь) множества электромагнитных волн. Электромагнитная волна — распространяющиеся в пространстве колебания электрического и магнитного полей. Колебание (периодическое изменение), как известно, характеризуется частотой, а волна — длиной. Для света частота колебаний f и длина волны λ связаны простой формулой: f = c/ λ, где с — скорость света (в вакууме она равна примерно 300 000 км/с).
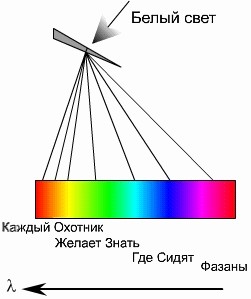
Луч белого света, проходя через стеклянную призму, расщепляется на множество лучей различного цвета — от красного до фиолетового (цвета радуги), образуя так называемый спектр цветов. Дело в том, что угол преломления луча света, проходящего через призму, зависит от его длины волны. Поскольку белый свет является смесью электромагнитных волн различной длины, то каждая волна после призмы распространяется по своему направлению. Красный луч испытывает наименьшее отклонение, а фиолетовый — наибольшее. Одноцветные лучи, называемые монохроматическими, проходя через призму, уже не разлагаются на другие цвета.

Рис. 1. Луч белого света, проходя через призму, разлагается на цветные составляющие
Видимый цвет однозначно определяется длиной волны соответствующего излучения. Электромагнитные волны, которые воспринимает наше зрение, лежат в области примерно от 0,75 до 0,4 мкм. Левой границе соответствует красный цвет, левее находится диапазон инфракрасных (тепловых) волн, а еще левее (0,3 мм — 30 000 м) расположены радиоволны. Правой границе видимого диапазона волн соответствует фиолетовый цвет, правее находятся ультрафиолетовые, рентгеновские, гамма- и космические лучи. Инфракрасные лучи не воспринимаются глазом, но они воздействуют, например, на термометр. Ультрафиолетовые лучи также невидимы, но они способны заставить светиться люминофор — вещество, применяемое в электронно-лучевых трубках мониторов.
Итак, обычный белый свет является композицией множества других цветов. Все люди с нормальным зрением уверенно различают семь цветов радуги и множество промежуточных оттенков. В общей сложности человеческий глаз различает несколько миллионов цветов.
Если лучи различных цветов с помощью линз и зеркал сфокусировать (т. е. смешать) в один пучок, то вновь получится белый цвет. Путем смешения лучей различных цветов можно получать другие цвета, даже такие, которых нет в спектре разложения белого цвета.
Различные цвета можно получать и смешением красок. Однако цвет, возникающий в результате смешения цветных лучей света, будет отличаться от цвета, полученного смешением аналогичных красок. Например, красный, зеленый и синий лучи света вместе дают белый цвет, а смешение соответствующих красок — грязно-коричневый. Попробуйте порисовать на одном месте бумаги сначала красным карандашом, потом зеленым и синим. Никакого подобия белого цвета вы не получите. Дело в том, что цвета красок мы видим в отраженном свете, который отличается от падающего. Видимый отраженный цвет получается в результате поглощения части падающего света. Таким образом, чтобы предсказать, какой цвет у нас получится, необходимо знать, что мы будем смешивать — лучи света или краски. Все сказанное имеет прямое отношение к компьютерной графике. Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства смешивают краски, т. е. вещества, обладающие способностью поглощать одну часть лучей света и отражать другую.
Оказалось, что почти все цвета можно получить путем смешения в определенных пропорциях только трех так называемых базовых цветов. Например, в качестве базовых цветов можно взять красный, зеленый и синий, если смешивать лучи света. Если же смешивать не лучи, а краски, то базовыми будут голубой (cyan), пурпурный (magenta) и желтый (yellow) цвета. Важно, что количество базовых цветов невелико, что позволяет довольно компактно представлять информацию о цвете в памяти компьютера. Именно это обстоятельство, обнаруженное физиками несколько столетий назад, открыло перспективу для создания техники воспроизведения и хранения графической информации. Открытие возможности представления практически любого цвета с помощью нескольких базовых подобно изобретению азбуки.
Говоря о цветах, часто используют термины тон и оттенок а также тени, средние тона и света.
Под тоном
обычно понимают спектральный цвет или цвет, полученный смешением базовых цветов
максимальной яркости. Изменяя яркость данного цвета, получают его оттенки. Под
тенями имеют в виду области изображения низкой яркости (освещенности).
Аналогично, средние тона — участки изображения средней яркости, а
света — участки высокой яркости. Если смешать лучи трех базовых цветов
(красного, зеленого и синего) одинаковой яркости, то получится некий оттенок
серого цвета. Сохраняя одинаковость яркостей составляющих, но изменяя величину
яркости, можно получить всю шкалу оттенков серого цвета (gray scale), от черного до белого.
Изображения, выполненные в оттенках (или градациях) серого цвета, называют полутоновыми.
А теперь рассмотрим важную характеристику света, которая называется температурой. Дело в том, что современные мониторы, а также фотопленки характеризуются, помимо прочего, величиной цветовой температуры, и фотохудожники, кинооператоры и полиграфисты учитывают ее. Более того, профессионалы в значительной мере отличаются от любителей тем, что хорошо понимают и умело используют это понятие в своей практике. Мы различаем зимний и летний полуденный белый свет в ясную погоду, отличаем утренний и вечерний белый свет от ясного неба. Мы уж не говорим о различиях белого света при различных вариациях состояния атмосферы: облачность, туман, видимость солнца и т. п. А как насчет освещения лампами в помещении? Лампы могут быть обычными, т. е. лампами накаливания, а также дневного света с различными наполнителями. Лампы дают белый, но особенный свет. И эти различия белого света можно описать количественно, просто через температуру света.
Откуда взялось понятие «белый свет»? Белый свет исходит от Солнца, неба (даже тогда, когда Солнца не видно), электрических ламп. Таким образом, белый свет создается природой и искусственными приборами. Вместе с тем, при его изучении выяснились следующие весьма любопытные обстоятельства.
Как уже отмечалось, белый свет с помощью обычной стеклянной призмы можно разложить на множество различных цветов. Эту разноцветную шкалу обычно называют спектром. Но спектр это не просто шкала цветов. Каждый участок этой шкалы характеризуется еще одним параметром — мощностью (яркостью, интенсивностью) излучения в соответствующем диапазоне волн. Вспомним, что свет (излучение, распространяющееся в виде волны) воспринимается глазом как окрашенный в тот или иной цвет в зависимости от длины волны. Прежде чем перейти к дальнейшим рассуждениям, понадобится еще одно абстрактное понятие: так называемое абсолютно черное тело. Но сначала рассмотрим простое черное тело. Понятно, что это — любое тело, воспринимаемое нами как окрашенное в черный цвет. Например, черная бархотка, сажа и т. п. Мы уже знаем, что черное тело потому и черное, что поглощает почти все составляющие падающего на него белого цвета. Абсолютно черное тело поглощает абсолютно вcе падающее на него электромагнитное излучение (в том числе и белый свет) и ничего не отражает. Однако если абсолютно черное тело нагреть, то оно начнет, наоборот, излучать свет. Спектр этого излучения зависит только от температуры нагрева тела и не зависит от природы его материала. Как показали эксперименты, длина волны, при которой энергия излучения максимальна, обратно пропорциональна температуре нагрева тела. Из этой зависимости следует, в частности, что чем выше температура нагретого тела, тем короче волны, на которые приходится максимум энергии излучения. Другими словами, с увеличением температуры тела максимум энергии его излучения смещается в область синих оттенков.
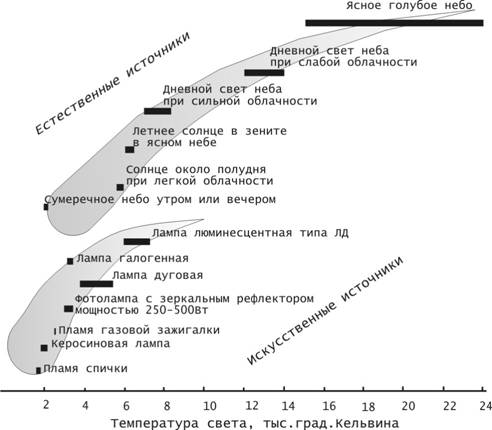
Температуру света (излучения) измеряют в градусах по шкале Кельвина. Это линейная шкала, в которой 0 соответствует примерно –273 градусам по шкале Цельсия. Ноль градусов по Кельвину называют абсолютным нулем. При этой температуре, согласно физике, ничто не движется и ничто не излучается. Напомним, что ноль градусов по шкале Цельсия соответствует замерзанию воды на высоте на уровне моря. Когда мы говорим, что белый свет имеет температуру T градусов по Кельвину, то это означает, что он имеет такой же спектр, что и излучение абсолютно черного тела, нагретого до указанной температуры. Аналогично, если мы говорим, что, например, красный цвет имеет температуру T, то это означает, что он имеет такой же вид, что и красный цвет в спектре абсолютно черного тела, нагретого до температуры T. На рис. 2 показаны диапазоны цветовых температур некоторых естественных и искусственных источников света.

Рис. 2. Диапазоны цветовых температур некоторых естественных и искусственных источников света
Понимать, что такое температура света, а также умело использовать свет на практике особенно важно для фотографов, кино- и видеооператоров, а также для полиграфистов. Фотографы решают задачу, как будет выглядеть изображение при съемке на ту или иную пленку при определенном освещении. Например, цвет, воспринимаемый нами как голубоватый, в условиях ночной съемки может оказаться при печати зеленоватым. Дело в том, что фотопленка рассчитана на освещение белым светом определенной температуры (с допуском порядка 3000 К). Если вы снимаете ночью (даже со вспышкой), то температура белого света ночного освещения будет совсем другой, что и отразится на результатах съемки. Фотограф-профессионал может использовать подобные цветовые сдвиги для реализации своих художественных замыслов, а любитель обычно оказывается в недоумении и пытается стихийно сменить тип (марку) пленки. Кино- и видеооператоры обычно знают о температуре света, выбирая источник освещения сцены съемок. Для полиграфии важно, какую температуру имеет белый цвет бумаги, на которой будет производиться печать. Белая бумага может быть ослепительно белой, желтоватой, голубоватой и других оттенков. Одни и те же краски на белой бумаге разных типов будут выглядеть по-разному.
Следует отметить, что интуитивно мы считаем более теплыми те цвета, которые ближе к красному концу спектра, и наоборот, синий и фиолетовый цвета оцениваем как холодные. Однако с точки зрения теории излучения красный цвет имеет более низкую цветовую температуру, а синий — более высокую. Вспомните, как говорят о температуре звезд: охлаждающийся красный карлик и горячая, голубая сверхновая звезда. Другой пример: нагревая металл, мы видим, что его цвет с увеличением температуры изменяется от красного к желтому и даже белому (если довести его до «белого каления»). Дело в том, что длина волны, соответствующая максимуму излучения абсолютно черного тела, обратно пропорциональна его температуре. Чем выше температура тела, тем больше доля мощности излучения в области коротких длин волн (т. е. в области синих тонов). С увеличением температуры их роль в формировании белого цвета усиливается. Поэтому если тело представляется вам красным, то оно еще не очень разогрето, а если оно имеет голубой оттенок, то это означает, что температура его столь высока, что влияние синей части спектра стало заметным. Общее же правило таково: чем короче длина волны излучения, тем выше его температура.
Теперь рассмотрим особенности восприятия цвета глазом человека. В области видимого света чувствительность глаза очень высока. Если человек долгое время находился в темноте, то его глаза приспосабливаются к восприятию очень малых световых потоков. В таких условиях глаз может чувствовать отдельные фотоны (кванты света). С другой стороны, большие потоки света, превосходящие самые малые в 1012 раз, не ослепляют нас. Глаз хорошо различает цвета, хотя и по-разному реагирует на монохроматические потоки света одинаковой мощности, но разной длины волны. Желто-зеленые лучи кажутся самыми яркими, а красные и фиолетовые — темными. Так, например, яркость голубого в 5 раз, а красного в 10 раз меньше яркости желтого цвета. Максимум чувствительности глаза совпадает с максимумом излучательной способности Солнца, он приспособлен именно к солнечному свету. Однако в настоящее время нет однозначного объяснения, почему желтые и зеленые лучи кажутся человеку намного ярче, чем красные и фиолетовые.
Теперь перейдем к рассмотрению основных цветовых моделей, лежащих в основе представления графики в компьютере.
К началу>2. Модель RGB
Цветовая модель RGB наиболее часто используется при описании цветов, получаемых смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами.
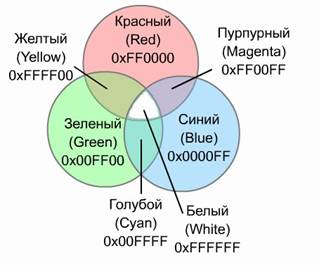
Цвет в модели RGB представляется как сумма трех базовых цветов — красного (Red), зеленого (Green) и синего (Blue). Из первых букв английских названий этих цветов составлено название модели. На рис. 3 показано, какие цвета получаются при сложении базовых.

Рис. 3. Комбинация базовых цветов модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256х256х256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, содержащий значения яркости трех базовых составляющих. Используются десятичное и шестнадцатеричное представления кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красной составляющей, второе — зеленой, а третье — синей. Код цвета в шестнадцатеричном представлении имеет вид 0xXXXXXX. Префикс 0x указывает лишь на то, что мы имеем дело с шестнадцатеричным числом, а не каким-нибудь другим. За префиксом следуют шесть шестнадцатеричных цифр (0, 1, 2,…,9, A, B, C, D, E, F). Первые две цифры — шестнадцатеричное число, представляющее яркость красной составляющей, вторая и третья пары соответствуют яркости зеленой и синей составляющих.
Если все составляющие имеют максимальную яркость (255,255,255 — в десятичном представлении; 0xFFFFFF — в шестнадцатеричном представлении), то получается белый цвет. Минимальная яркость (0,0,0 или 0x000000) соответствует черному цвету. Смешение красного, зеленого и синего цветов с различными, но одинаковыми яркостями дает шкалу из 256 оттенков (градаций) серого цвета — от черного до белого. Изображения в оттенках серого еще называют полутоновыми изображениями.
Базовые цвета смешиваются следующим образом:
Красный и зеленый при максимальной яркости дают желтый цвет. Уменьшение яркости красного изменяет результирующий цвет в сторону зеленоватого, а уменьшение яркости зеленого делает цвет оранжевым.
Зеленый и синий при максимальной яркости дают голубой. Изменяя пропорцию яркостей можно получить 65 000 оттенков голубого, от небесного до темно-синего.
Красный и синий при максимальной яркости дают пурпурный или фиолетовый. Уменьшение яркости синего сдвигает цвет в сторону розового, а уменьшение красного — в сторону пурпурного.
Поскольку яркость каждой из базовых составляющих цвета может принимать только 256 целочисленных значений, каждое значение можно представить 8-разрядным двоичным числом (последовательностью из 8 нулей и единиц, 256 = 28) или, другими словами, одним байтом. Напомним, что каждый разряд в байте называется битом (двоичной единицей или нулем). Таким образом, в модели RGB информация о каждом цвете передается 3 байтами (по одному байту на каждый базовый цвет) или 24 битами памяти. Заметим, что поскольку все оттенки серого цвета образуются смешением трех составляющих одинаковой яркости, то для представления любого из 256 оттенков серого требуется лишь 1 байт.
Все ли цвета, различимые человеческим глазом, можно представить с помощью модели RGB? Другими словами, совпадают ли цветовые диапазоны человеческого глаза и модели RGB? Вообще говоря, нет. Однако для практических нужд вполне достаточно более 16 млн цветов, представляемых в RGB.
ВНИМАНИЕ
Следует иметь в виду, что не любой цвет в RGB можно вывести на печать. Другими словами, цвета на экране вашего монитора могут выглядеть иначе при их выводе на печать, причем это отличие может оказаться принципиальным, а не только зависеть от низкого качества принтера или монитора.
Модель RGB называют также аддитивной, поскольку по мере увеличения яркости составляющих цветов увеличивается яркость результирующего цвета.
К началу>3. Модель CMYK
Рассмотренная в предыдущем разделе модель RGB хорошо описывает цвета, получаемые в результате смешения лучей света различной окраски. Таким образом, она подходит для описания цветов, видимых на мониторе, а также получающихся при сканировании изображений, но не вполне подходит для печатающих устройств.
Смешение красок, которое делают печатающие устройства, описывает модель CMYK. В этой модели используются три базовых цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Кроме того, применяется черный цвет (blacK), но о нем будет рассказано позже. На рис. 4. показана комбинация базовых цветов CMYK.

Рис. 4. Комбинация базовых цветов модели CMYK
Каждый из трех базовых цветов модели CMYK получается в результате вычитания из белого цвета одного из базовых цветов модели RGB. Так, например, голубой (cyan) получается вычитанием красного из белого, а желтый (yellow) — вычитанием синего. Напомним, что в модели RGB белый цвет представляется как смесь красного, зеленого и синего максимальной яркости.
В связи с тем, что базовые цвета CMYK получаются путем вычитания из белого базовых цветов RGB, их называют субтрактивными.
Вычитание цвета соответствует поглощению его краской. Например, голубая (cyan) краска поглощает из падающего на нее белого света красную составляющую, а все остальное отражает. Этот отраженный свет наш глаз и воспринимает как голубой. Белый лист бумаги кажется нам белым потому, что он отражает практически весь падающий на него белый свет. С другой стороны, черные предметы почти ничего не отражают, а поглощают почти весь свет.
Базовые цвета модели CMYK являются довольно яркими цветами и не вполне пригодны для воспроизведения темных цветов. Так, при их смешивании на практике получается не чисто черный, а грязно-коричневый цвет. Поэтому в цветовую модель CMYK включен еще и чистый черный цвет, который используется для создания темных оттенков, а также для печати черных элементов изображения. Смешение цветов в модели CMYK противоположно смешению составляющих в модели RGB. Однако краски субтрактивной модели не являются столь чистыми, как цвета аддитивной модели. Этим и объясняются следующие особенности:
Голубой и пурпурный при максимальной яркости дают глубокий синий цвет с небольшим фиолетовым оттенком. Уменьшение яркости голубого делает цвет пурпурным, а уменьшение яркости пурпурного — средне-синим (желтой краски нет совсем).
Пурпурный и желтый при максимальной яркости дают смесь ярко-красного цвета. Уменьшение яркости пурпурной составляющей дает оранжевый, а уменьшение яркости желтой — розовый цвет (голубая составляющая отсутствует).
Желтый и голубой образуют ярко-зеленый цвет с небольшим оттенком синего. Уменьшение яркости желтого дает изумрудный цвет, а уменьшение яркости голубого — салатовый цвет (пурпурная составляющая отсутствует).
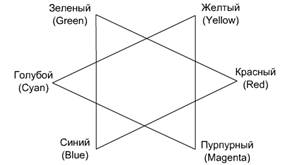
Основные цвета рассмотренных выше моделей RGB и CMYK находятся в зависимости, которую можно представить графически с помощью рис. 5.

Рис. 5. Взаимосвязь основных цветов моделей RGB и CMYK
Каждый цвет расположен напротив дополняющего его и между цветами, с помощью которых он получен. Чтобы усилить какой-либо цвет, необходимо ослабить дополняющий цвет, расположенный на противоположной стороне круга (рис.5). Например, чтобы усилить желтый (Yellow), следует ослабить синий (Blue). На цветовом круге желтый расположен между зеленым (Green) и красным (Red). Сложение этих цветов дает желтый (Yellow).
ВНИМАНИЕ
В заключение отметим, что не все цвета модели CMYK могут быть представлены в модели RGB и наоборот. В количественном отношении цветовой диапазон CMYK меньше цветового диапазона RGB. Это обстоятельство имеет принципиальное значение, а не обусловлено только физическими особенностями монитора, печатающего устройства или красок и холста.
К началу>4. Модели HSB и HLS
Модель HSB основана на трех параметрах: H — оттенок или тон (Hue), S — насыщенность (Saturation) и B — яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: осветлить или затемнить. Хотя художники и смешивают различные краски, но это уже выходит за рамки модели HSB.
Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, по окружности которого располагаются оттенки цветов (рис. 6). На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр H измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S измеряется в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр B измеряется в процентах). Все цвета на внешнем круге имеют максимальную яркость.

Рис. 6. Графическое представление модели HSB
В некоторых графических редакторах, например, в Macromedia FreeHand используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L — освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
К началу>5.Модель Lab
Выше уже отмечалось, что модель RGB ориентирована в основном на особенности излучаемого света (монитор), а CMYK — на особенности поглощаемого света (принтер). Кроме того, цветовые диапазоны этих моделей не совпадают. Добавим, что RGB хорошо воспроизводит цвета в диапазоне от синего до зеленого и несколько хуже — желтые и оранжевые оттенки, а в модели CMYK не хватает очень многих оттенков. Модель Lab лишена всех этих недостатков. В Lab работают многие профессионалы компьютерной графики.
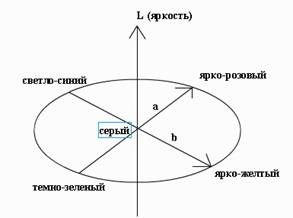
Модель Lab основана на трех параметрах: L — яркость (Luminosity) и два цветовых параметра — a и b (рис. 7). Параметр a содержит цвета от темно-зеленого через серый до ярко-розового. Параметр b содержит цвета от светло-синего через серый до ярко-желтого. Параметр L еще называют освещенностью, легкостью и даже светлостью. Следует отметить, что понятия яркости в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал a и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L.

Рис. 7. Графическое представление модели Lab
Модель Lab аппаратно независима, ее цветовой диапазон покрывает диапазоны RGB и CMYK. В графическом редакторе Photoshop при переходе от режима RGB к CMYK используется Lab в качестве промежуточного этапа.
К началу>6.Цветовой охват
Огромное количество различных цветов, которые мы воспринимаем, может быть представлено на экране монитора и на бумаге. Однако не все цвета, которые мы видим в природе, можно в точности воспроизвести на мониторе. Например, он плохо воспроизводит чистые голубой и желтый цвета. Часть цветов, отображаемых монитором, можно напечатать. Однако при печати плохо передаются цвета, имеющие очень низкую плотность. Речь идет о так называемом цветовом охвате или диапазоне (Gamut) цветовых моделей.
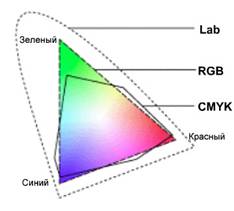
Наибольшим цветовым охватом обладает модель Lab, в ней можно представить практически все природные цвета, которые способен воспринять человек. Собственно, с этой целью она и создавалась. Соотношение цветовых охватов моделей Lab, RGB и CMYK представлено на рис.8.

Рис. 8. Цветовой охват различных цветовых моделей
К началу>7.Глубина цвета
В растровом изображении каждый пиксел содержит информацию о своем цвете. Цвет представляется числами в соответствии с той или иной цветовой моделью, например, RGB, CMYK, HSB и др. Так, в модели RGB каждый пиксел описывается тремя числами, соответствующими яркостям базовых цветовых составляющих. В модели CMYK пиксел описывается четырьмя числами. В моделях HSB и Lab пиксел описывается тремя числами, соответствующими значениям параметров этих моделей. Числа, которыми описывается цвет пикселов, еще называют цветовыми каналами.
Как известно, числа можно представлять в различных системах счисления. В обычной практике мы используем десятичную систему, в которой для записи чисел применяются 10 цифр (0, 1, 2, …, 9). В программировании часто используется шестнадцатеричная система счисления, в которой применяются 16 цифр ( 0, 1, 2,…, 9, A, B, C, D, E, F). Работа компьютеров основана на двоичной системе с двумя цифрами — 0 и 1. Двоичную цифру называют битом. Бит может принимать только одно из двух возможных значений. Количество бит, отводимое на каждый пиксел для представления цветовой информации, называют цветовой глубиной (color depth), или битовой глубиной цвета (bit depth).
Цветовая глубина определяет, как много цветов может быть представлено пикселом. Например, если цветовая глубина равна 1 бит, то пиксел может представлять только один из двух возможных цветов, например, белый или черный. Если цветовая глубина равна 8 бит, то количество возможных цветов равно 28 = 256. При глубине цвета 24 бит количество цветов превышает 16 млн. Связь между битовой глубиной цвета и количеством цветов проста:
Количество цветов = 2 битовая глубина цвета
Иногда под цветовой глубиной понимают максимальное количество цветов, которые можно представить. Очевидно: чем больше цветовая глубина, тем больше объем файла, содержащего описание всего изображения.
Изображения в системах RGB, CMYK, Lab и оттенках серого (gray scale) обычно содержат 8 бит на один цветовой канал. Поскольку в RGB и Lab три цветовых канала, глубина цвета в этих режимах равна 8 3 = 24 бит. В СMYK четыре канала и поэтому цветовая глубина равна 8 4 = 32 бит. В полутоновых изображениях только один канал, следовательно, его цветовая глубина равна 8 бит. Однако Photoshop может воспринимать RGB, CMYK, Lab и изображения в оттенках серого, содержащие 16 бит на канал.
К началу>