
Как известно, не очень сложные Web-страницы и сайты можно легко и быстро создать по готовому шаблону, коих в сети существует превеликое множество. Подавляющее большинство домашних страниц имеют однотипную разметку, хотя при этом они могут существенно различаться по внешнему виду. Именно в этом и заключается целесообразность применения шаблонов. Так, мы используем типовую разметку, а индивидуальность своего сайта обеспечиваем раскраской, стилизацией текста и, само собой, оригинальностью содержания.
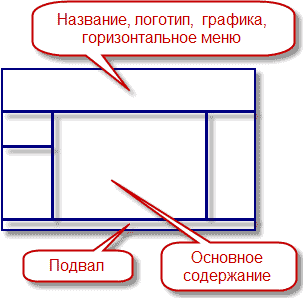
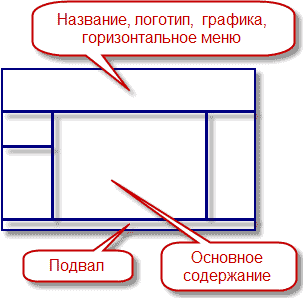
Я предлагаю новичкам несколько несложных шаблонов с разметкой, схема которой показана на рисунке. Схема довольно типична и при желании может быть упрощена или, наоборот, немного усложнена.
Модификацию схемы нетрудно выполнить, если она проста. Я пытался сделать оптимальный вариант. Он достаточно прост и понятен, хотя его схема сложнее, чем применяемая в моем собственном сайте.

Разметка обеспечивается, главным образом, тегами <div>. Центральная часть для основного содержания реализована как плавающий фрейм (тег <iframe>), в который загружаются документы, вызываемые по ссылкам. Тег <iframe> остается и в HTML 5. Ссылки могут находиться в боковых панелях и/или в верхнем горизонтальном меню. Если в этих ссылках указан атрибут target="myframe", то соответствующие документы будут загружаться в плавающий фрейм, если только в этих дукументах нет скриптов, препятствующих этому.
Предлагаемые здесь шаблоны внешне отличаются только тем, что один из них имеет фиксированную геометрическую структуру и центрируется по горизонтали относительно окна, а второй — так называемую "резиновую" структуру, т.е. части страницы могут изменять размеры в некоторых пределах в зависимости от размеров клиентской области окна браузера.
Внешний вид (цвета, геометрические параметры, шрифты и т.д.) страницы можно легко изменить с помощью соответствующих свойств CSS. Дополнительные элементы (например, картинки, заголовки, списки, мультимедиа и т.п.) можно добавить в HTML-код.
В предлагаемых шаблонах для создания эффекта закругленных углов и теней используются параметры CSS, поддерживаемые всеми современными браузерами (Firefox, Opera, Chrome, Safari) за исключением IE версий 8 и более ранних. Чтобы создать аналогичные эффекты и в IE, требуются специальные меры, которых, однако, я не предпринимал. В остальном шаблоны практически инвариантны относительно всех браузеров.
Шаблоны имеют скрипты. Один из них обеспечивает постепенное уменьшение прозрачности области заголовка, а другой (в начальной странице startpage.html, загружаемой в плавающий фрейм) запрещает загрузку документов вашего сайта иначе как внутри плавающего фрейма вашей домашней страницы (index.html). Иначе говоря, при попытке загрузить startpage.html в отдельное окно или вкладку браузера будет загружена главная страница сайта. Последнее средство имеет смысл применять для сайтов с фреймами при желании, чтобы посетители просматривали частные документы сайта в контексте домашней страницы, а не сами по себе.
На основе подобных шаблонов сделан сайт благотворительного фонда "Волонтёры". Цвета, графика, распределение материала по страницам — требование заказчика. Так что, я почти ни в чём не мог проявить своего художественного вкуса. Тем не менее, в моей власти оставалась технология и поэтому я согласился на реализацию.