Светофор, управляемый конечным автоматом

Здесь приведен пример использования конечного автомата для управления светофором.
Задача настолько проста, что ее можно решить, возможно, более эффективно другими способами.
Однако данный пример позволяет проиллюстрировать метод применения конечно-автоматной схемы алгоритма управления, эффективной в более сложных ситуациях.
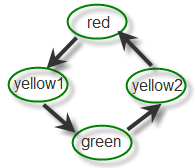
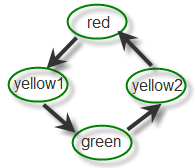
На рисунке справа приведен граф переходов состояний конечного автомата. Овалами обозначены состояния автомата, а стрелкой — единственная команда, соответствующая переключению светофора.
Функция выходов автомата сопоставляет каждому состоянию цвет лампы, которая загорается, когда автомат переходит в данное состояние.
Слева представлены собственно светофор и кнопка, щелчок на которой переводит светофор в состояние согласно графу переходов.
HTML-код светофора
<div class="svetofor" id="red"></div>
<div class="svetofor" id="yellow"></div>
<div class="svetofor" id="green"></div>
<button onclick="auto.input('com')">Переключить<br> светофор</button>
Переходы и выходы состояний
/*
"com" - команда переключения светофора
"red","yellow1","yellow2","green" - состояния автомата
*/
var trans=[]; // массив переходов состояний автомата
trans['red']=[];
trans['red']["com"]="yellow1";
trans['yellow1']=[];
trans["yellow1"]["com"]="green";
trans['yellow2']=[];
trans["yellow2"]["com"]="red";
trans['green']=[];
trans["green"]["com"]="yellow2";
/*********************************************************/
var out=[]; // массив выходов автоамата содержит функции назначения цвета элементам светофора
out["red"]=function() {
document.getElementById("red").style.background="#ff0000";
document.getElementById("yellow").style.background="#606000";
document.getElementById("green").style.background="#006000";
}
out["yellow1"]=function() {
document.getElementById("yellow").style.background="#ffff00";
document.getElementById("red").style.background="#600000";
document.getElementById("green").style.background="#006000";
}
out["yellow2"]=function() {
document.getElementById("yellow").style.background="#ffff00";
document.getElementById("red").style.background="#600000";
document.getElementById("green").style.background="#006000";
}
out["green"]=function() {
document.getElementById("yellow").style.background="#606000";
document.getElementById("red").style.background="#600000";
document.getElementById("green").style.background="#00ff00";
}
Код автомата
function automat(trans,out,stat){ // движок автомата Мура
this.trans=trans; // массив переходов
this.out=out; // массив выходов
this.stat=stat; // текущее состояние
this.input=function(inp){ // ввод команд
if (inp&&this.trans[this.stat][inp]){
this.stat=this.trans[this.stat][inp];
this.output=out[this.stat]; // выход
this.output() // вычисление выхода
}
return this.stat
}
this.output=out[this.stat];// выход
}
Инициализация автомата
var auto=new automat(trans,out,"red");
Еще об автоматах на данном сайте
 Здесь приведен пример использования конечного автомата для управления светофором.
Задача настолько проста, что ее можно решить, возможно, более эффективно другими способами.
Однако данный пример позволяет проиллюстрировать метод применения конечно-автоматной схемы алгоритма управления, эффективной в более сложных ситуациях.
Здесь приведен пример использования конечного автомата для управления светофором.
Задача настолько проста, что ее можно решить, возможно, более эффективно другими способами.
Однако данный пример позволяет проиллюстрировать метод применения конечно-автоматной схемы алгоритма управления, эффективной в более сложных ситуациях.